https://www.teamnext.de/wp-content/uploads/2022/05/fotometadaten_symbolbild.jpg
640
1916
Björn Buxbaum-Conradi
https://www.teamnext.de/wp-content/uploads/2022/03/teamnext-mediahub-logo-bunt.svg
Björn Buxbaum-Conradi2022-05-03 12:12:462024-11-14 13:41:12What is metadata? And what to know about Exif and IPTC
https://www.teamnext.de/wp-content/uploads/2022/05/fotometadaten_symbolbild.jpg
640
1916
Björn Buxbaum-Conradi
https://www.teamnext.de/wp-content/uploads/2022/03/teamnext-mediahub-logo-bunt.svg
Björn Buxbaum-Conradi2022-05-03 12:12:462024-11-14 13:41:12What is metadata? And what to know about Exif and IPTCWhat is DPI? – What you need to know about point density
Table of contents
First things first. Underlying the questions to be discussed here is the assumption that an image consists of elementary points arranged in a grid. The abbreviation DPI, which stands for dots per inch, can also be understood in this sense. DPI therefore means the amount of pixels distributed over the length of one inch (2.54 cm). Therefore, one also speaks of dot density, whereby the term also refers to analog image media. Here, however, we are primarily concerned with digital images, or more precisely, images that are based on pixels (so-called raster graphics). Therefore, it sometimes makes more sense to talk about pixel density. In addition, the abbreviation PPI (pixels per inch) is useful when it comes to digital output devices such as monitors or cell phone displays.
With these terms in mind, we best clear up the biggest misunderstanding right away:
The pixel density is not an absolute value. It is therefore also referred to as relative resolution, as opposed to absolute resolution, which is derived from pixel dimensions.
What does DPI mean? – examples to count with
Let’s make this clear with a few examples. You have probably heard many times that 300 DPI is needed for high-quality prints. Of course, this has its justification. At this value printed graphics can be viewed at a distance of 25 to 30 cm without individual pixels standing out and being perceived as disturbing, but – and this is decisive – the value says nothing at all about the size and quality of an image, because:
any digital image, no matter how tiny, can theoretically be output in 300 DPI.
Assuming you have an image with pixel dimensions of 300 x 300, the image will be what size when output in 300 DPI? – Correct, 2.54 cm x 2.54 cm (see example 1 below) – that is about the size of a postage stamp. Now let us take a square image with 3000 pixel sides. So if output in 300 DPI, the image would be 25.4 cm high and long (example 3). Conversely, an image with pixel dimensions of 300 x 300 can also be output so that it has a side length of 25.4 cm. The corresponding DPI value would then be 30 (example 2). And, of course, you can output an image with 3000-pixel pages in postage-stamp size (DPI value: 3000). Of course, you would have to take a magnifying glass in hand to capture all the details.
Various image size settings
(Screenshots from Adobe Photoshop)
Upper half: relative resolution of 300 and 30 PPI (pixel dimensions 300 x 300 each)
Lower half: pixel dimensions of 3000 x 3000 and 30 x 30 (relative resolution 300 PPI each)
As you can see from examples 1 and 2, changing the relative resolution has no effect on the pixel dimensions and file size. Conversely, examples 3 and 4 show that changing the pixel dimensions affects the file size, but not the relative resolution (here in pixels per inch).
From this we can already deduce that:
image files themselves do not have their own quality-determining point or pixel density.
Although DPI or PPI values can be created as metadata (as in the examples above), these are not relevant for saving the file. They are rather used exclusively for a possible representation in the output medium, whereby this nearly always means printing. The ratio of dots per inch effectively serves as a conversion variable from the digital image to the printed image. And this should also be said: The specification of the pixel density in image files (e.g. via Exif entries) is irrelevant for the digital output. You will learn more about this in the next section.
When should the dot density (DPI) or pixel density (PPI) be high, when low?
The simple answer is: the further away the viewer is from the output medium or device, the lower the dot or pixel density should be. Or vice versa: the closer a viewer is to the output medium, the higher the density should be.
For a better assessment, here are a few important examples from the print sector:
- 300 DPI – the standard for flyers, brochures, magazines etc., viewing distance approx. 25 to 30 cm.
- 100 DPI – used for posters and billboards up to DIN A2, viewing distance up to 2 m.
- 60 DPI – suitable for images on larger posters and banners, viewing distance more than 2m.
As already mentioned, the specification of DPI or PPI values has no effect on the digital output. After all, the physical nature of the screens regulates how many pixels cavort on an inch. The fact that the pixel density is determined by the device is of course a trivial insight. Nevertheless, the misconception persists that for digital images the value 72 would be ideal. We will come back to that in a moment. First, let’s take a brief look at the technical development of typical output devices in the digital age.
What role do PPI play in screens and displays and what are the resolution standards today?
Whether TV set, PC screen or cell phone display, the average resolution of digital output devices (absolute and relative) has grown strongly in recent years. The display of the iPhone 13 Pro, for example, has 460 pixels packed into one inch. This is a very high value. Even if the display is held directly in front of the eyes, you probably won’t be able to make out individual pixels. On such a device, the same digital image is naturally displayed much smaller than on an ordinary 24-inch monitor with Full HD resolution (1920 x 1080 pixels), where there are only 92 pixels per inch, or on a 55-inch TV screen with 4K resolution and corresponding 80 pixels per inch.
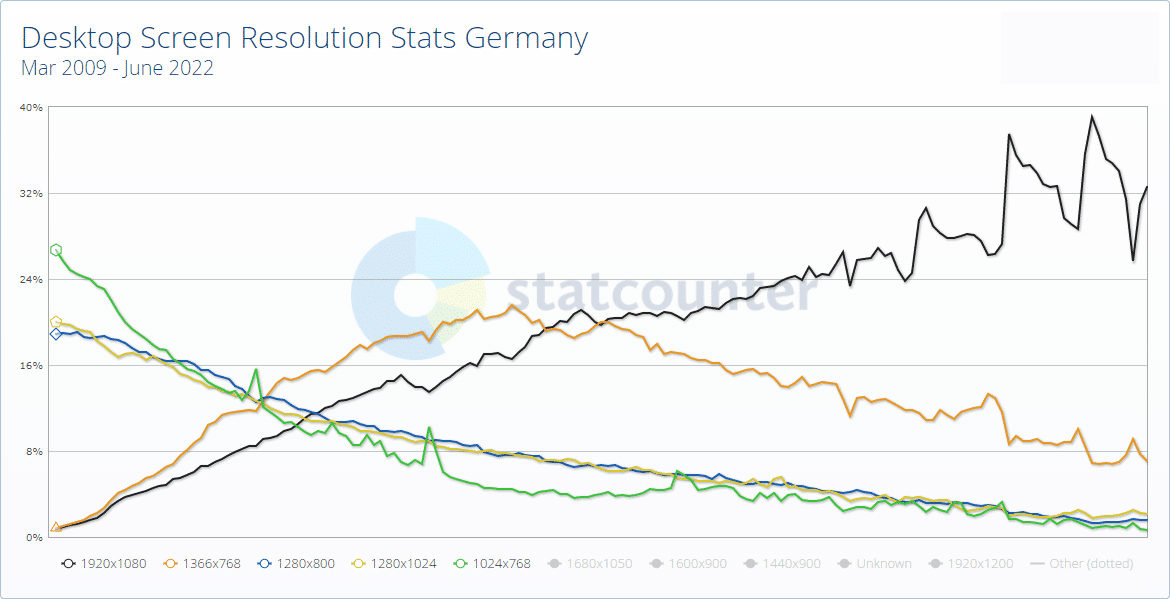
To illustrate the development dynamics, a statistic generated from browser data should serve us at this point. It shows the dissemination rate of various absolute resolutions for desktop screens in Germany since 2009. Click on graphic for full view.
The diagram illustrates it clearly. While 1024 x 768 pixels and thus also 4 to 3 were the standard for monitors in 2009, it is of course the full HD widescreen in 2022, i.e. 1920 x 1080 pixels.
Back to the number 72
This figure dates back to a time when Apple’s Macintosh featured a 9-inch screen with 512 x 324 pixels, which equates to – tada – 72 pixels per inch. So the value is out of time and serves at most as an indication that the file is not intended for printing. For the digital reproduction it is – this is gladly repeated – completely irrelevant whether a DPI value has been set or not. If an image file is 600 x 600 pixels in size, then a 100 percent view will also output exactly these 360,000 pixels. Of course, it is often the case that image files have higher pixel dimensions than the output device and are downsampled accordingly. The same applies to videos, of course. Watching a 4K stream on a Full HD monitor is just as pointless as buying an 8K TV if no media is offered in that resolution.
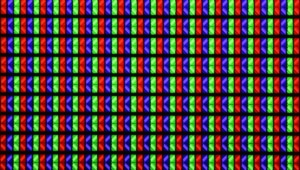
What does a pixel look like?
Have you ever wondered what pixels look like when you look at them with a microscope?
They remind us of church windows through which daylight falls. What happens here? – Well, each pixel “mixes” the three colors of the RGB color space and accordingly consists of a red, a green and a blue light unit. In this case, they are light-emitting diodes, since it is an LED display.
What do DPI values mean when scanning?
When configuring a scanner, one also comes into contact with DPI values. Here is the value for the sampling density. Since scans today are exclusively digital, pixels per inch are of course actually meant, but historically the abbreviation DPI is nevertheless more common in this context. In principle, you only need to remember one simple rule.
The higher the scanning density, the more accurately the original is scanned and the larger the file size.
However, it makes no sense to scan a print at 600 DPI if it is only in 300 DPI. In other words, you should determine beforehand how high the information or point density of the original is in the first place. For slides, for example, this can be very high. Slide scanners therefore work with four-digit scanning densities. In the office, you will rarely need more than 300 DPI for scanning, simply because written documents are rarely printed at higher resolutions.
What do DPI values mean when setting the mouse?
The short but complete answer is: The higher the DPI value*, the greater the mouse sensitivity. For example, if you choose a value of 600, then the mouse pointer will move 600 pixels across the screen (for a mouse movement of one inch across the sliding surface). So the 1200 DPI setting would correspond to 1200 pixels of pointer movement per inch of mouse movement – one to one, simple as that. Whereby four-digit values are actually only relevant for gamers. The maximum value results from the nature of the mouse’s optical sensor, of course.
* Alternatively, the abbreviation CPI (characters per inch) is also used. Both terms mean the same thing in this context.
Q&A session – DPI and PPI in a nutshell
Now that you know the basics, we’d like to wrap up the post with a quick Q&A session. Don’t worry, we’ll provide the answers right away. However, if you have read carefully, you can already answer them yourself.
What role do DPI values play in images for the Internet?
Answer: none.
When do I need to care about DPI values?
Answer: Only when files need to be prepared for printing. The keyword here is prepress.
Which scan produces the larger file?
Scan 1: original in DIN A3 format at 300 DPI scanning density.
Scan 2: original in DIN A5 format at 600 DPI scanning density.
Answer: Both files will be the same size. The double size of the format is compensated by the doubling of the sampling density.
Which file is smaller?
(Attention: trick question)
Image file A has pixel dimensions of 800 x 600 pixels and in the metadata there is a PPI value of 300.
Image file B has pixel dimensions of 800 x 600 pixels and no entry for pixel density.
Answer: Image file B. Although both files are almost the same size. The entered pixel density is irrelevant for the file size. Saving the meta information itself of course costs storage space. File B is therefore a few bytes smaller than file A.
Your head is now spinning and you need a little break? This is more than understandable. But if you’ve read this far, you can be proud of yourself. You should now be among the initiates who truly understand the concepts behind DPI and PPI.
Test the image management of teamnext
teamnext’s Media Hub is a cloud-based image management software for marketing and PR teams of all sizes. Image files can be exported here with exactly the DPI values required, depending on the print project. In addition, there are many other metadata tools such as batch processing (mass tagging and renaming), rights management or AI-based recognition of people and objects.
If we have made you curious and you simply want to try out the possibilities of professional image management, then you can get started immediately with a free 14-day test phase for the teamnext | Media Hub. In addition, you can of course book an appointment for a free online product demo with one of our experts at any time. Simply use our contact form for this purpose.